This website is using slightly more of a front-end, sort of essential-yet-minimal. First of all there is official Tailwind CSS plugin Typography (requirement to be found in package.json file). There is only a few plugins defined as official and this one is a brilliant solution for covering a gap with a rich text that is coming from database (so no file scanning by Tailwind mechanism possible to generate classes needed), such as exactly this very text that comes from rich text field with Full Html filter.
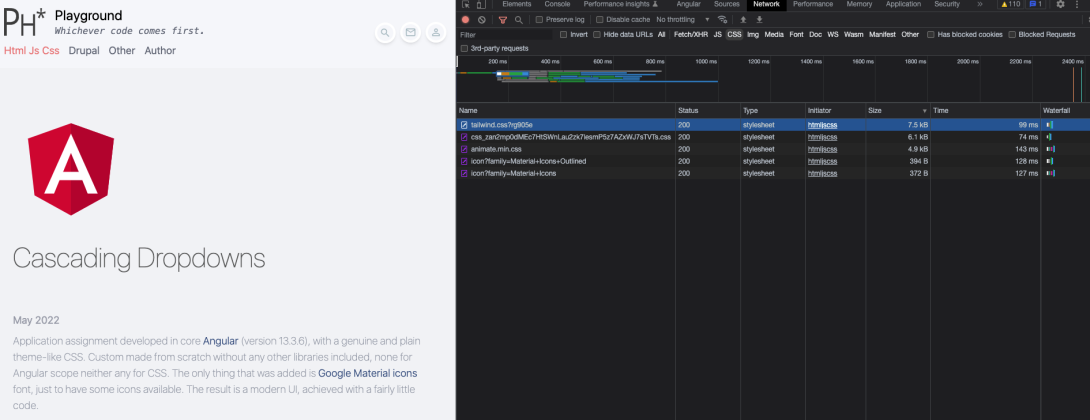
Then Google's Material Icons library is also loaded, just to have some icons around, loaded as font for now and included in the theme as library with external property (from cdn).
homesearchsettingsaccount_circledonedeletefavorite_border
As well as Animate.css mostly because this is super tiny and plain + solid CSS for some typical (or enough of) animations. Tailwind is not providing as much as ready-made animations which after all actually does make sense because with transition/transofrm and other properties that it is providing it should be already whole a lot of scope + is pure.
A "support" by custom module was required so I wrote one named Ph* core. The module is enclosed in the repository. Specifically it serves for a development of a set of very custom widgets (see in the previous section about these), as well as for definitions of some child PHP classes, in the best OOP manner with current Drupal. For fellow Drupalers it is known why/how theme and module are differently designed as code providers, some type of code is exclusively for modules, some configs and code organization are meant for themes etc.
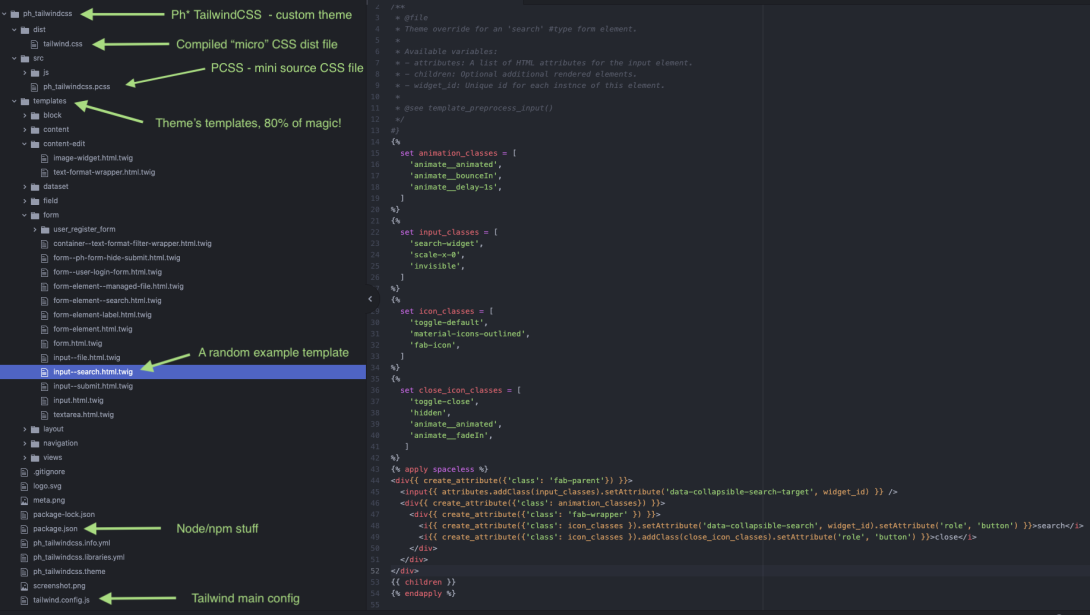
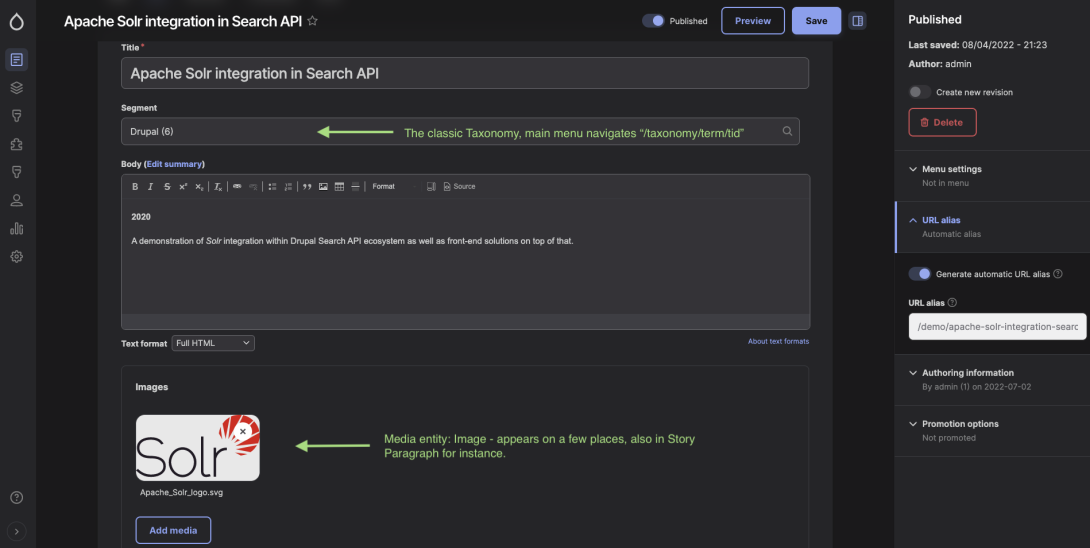
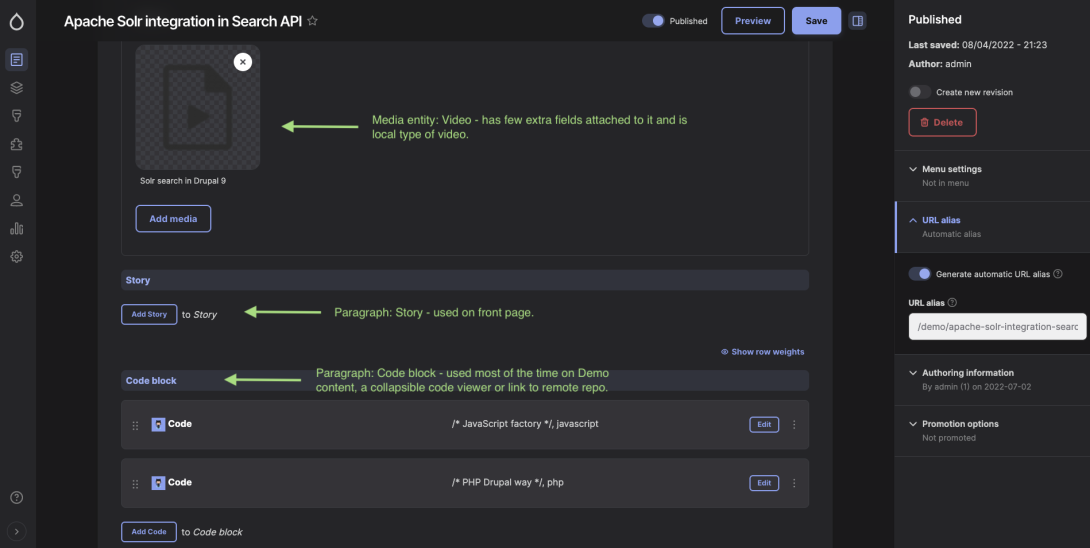
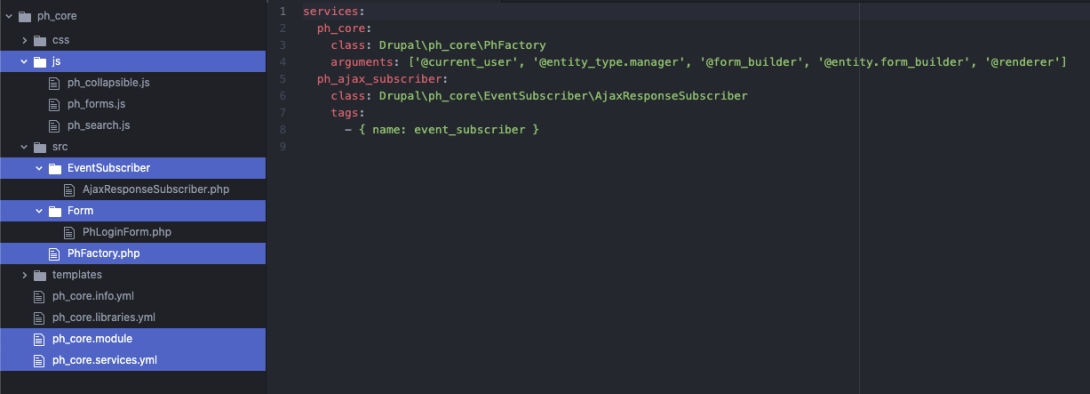
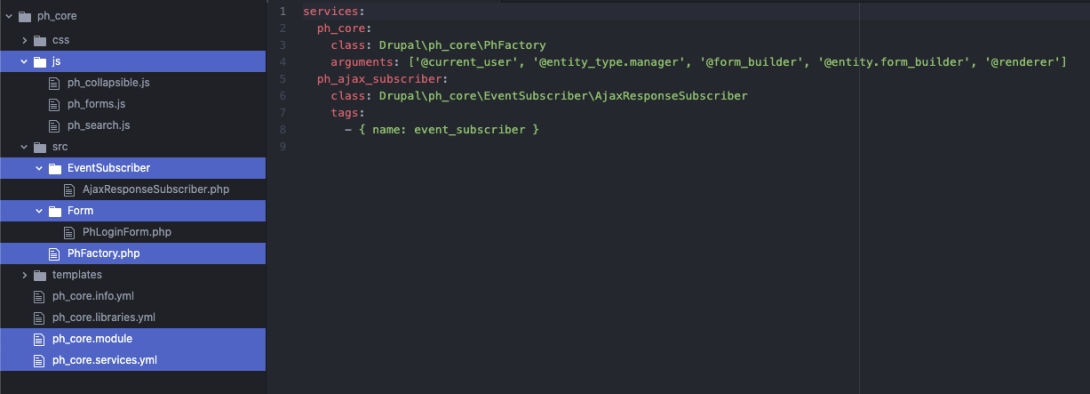
See screenshot under, basically with this module we are:
- In order to ultimately follow Drupal's architecture and best practices, some scripts are attached in appropriate points of code flow and therefore these "live" in the module and not in the theme.
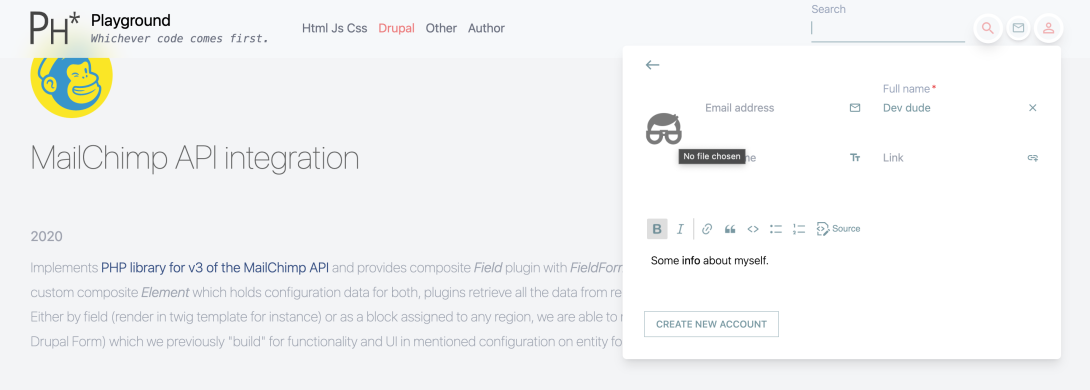
- We are hooking up (subscribing) on AjaxResponse - for the moment exclusively for user/login form to work, last badge in the top right corner of this site.
- Extending Drupal's login form PHP class in order to turn it into ajax form.
- Defining site-wide available Drupal service with PhFactory class, cca 300 lines for various "hardcore" stuff.
Image

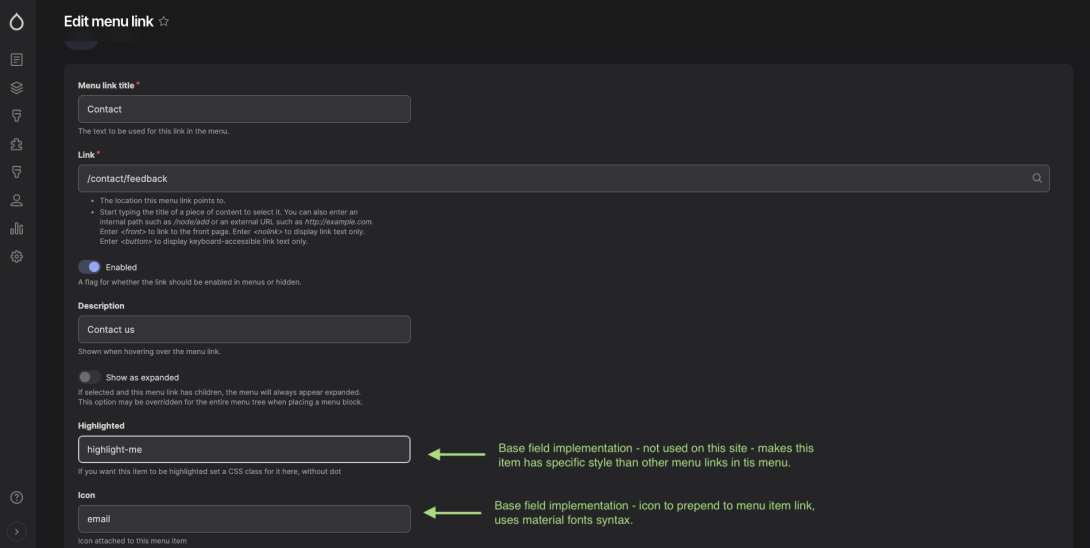
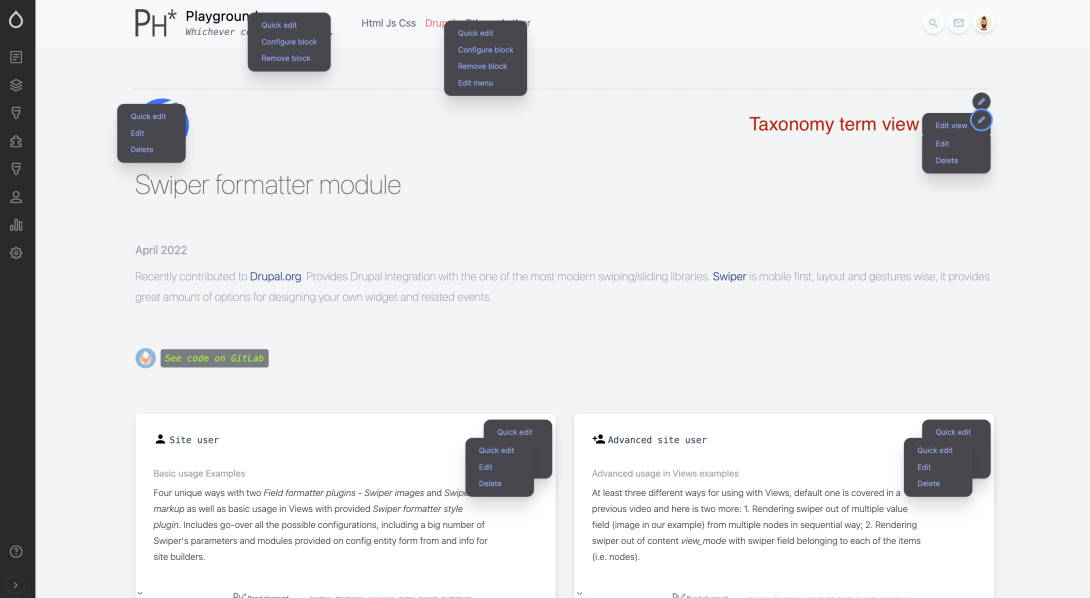
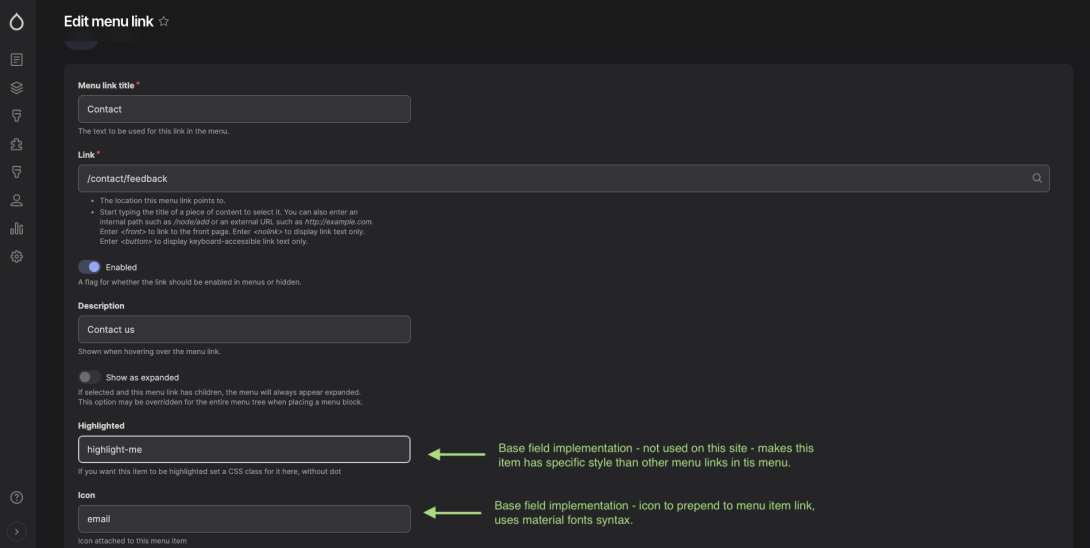
Additionally, this module implements extra base fields on menu_link_content entity, which is probably the only entity in core Drupal that is not yet field-able via UI but works with adding it in the hook_entity_base_field_info() module's code. See under how we defined two very special fields for each menu link, Icon field in order to "attach" icon to it in twig template ("email" in this example) and Highlighted field to have it has different CSS style than other menu links from that menu (ever had client asking you exactly this? :)
Image